Product design masters at Stanford University, September 2015 - June 2017.
Our Story
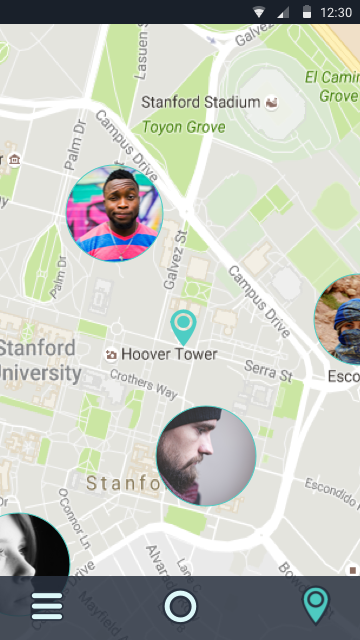
Activists need to feel understood by their community. They should never feel isolated or alone. Our Story is a video storytelling platform that allow activists to share their experiences with the community around them.
This app concept was developed in the fall of 2016. The nation was divided. We wanted to try to help, so we used the design thinking process to create Our Story. We hope that his concept gives inspiration for community driven technology that is socially good for all.
Team
Our team consisted of Stanford undergraduate and graduate students dedicated to using technology to create a social impact. My role as lead designer consisted of:
leading the design process
need finding
prototyping
ux design
ui design
storytelling
Design Process
By using a human-centered design process, we were able to create an app that is rooted in real life events. We talked to community members, police officers, activists, and students. We used rapid-prototyping techniques to gain quick feedback, understand interactions, and design a beautiful experience.
Needfinding
We began our design process by conducting ethnographic interviews with the public sitting at a bus station, two police men, and two black lives matters activists. From this we extrapolated the following findings:
There is a disconnect between what people think police can do and why they do it and what police actually can do and why they do it.
There is a universal distrust of media.
2-way communication builds trust and patience for the police when things go wrong.
Storytelling after an activist experience is important for good mental health.
Community allows people to feel looked after even in turbulent times.
POV & Experience Prototype
From our needfinding interviews, we developed three point of views. We then ran three experience prototypes to test our point of views.
POV 1:
We talked to Zach, a diligent, careful and professional cop. We found it surprising that he was frustrated by citizens’ outrage/dissatisfaction with policing tactics. It would be game-changing if we could bridge the education gap because a lack of understanding diminishes the overall effectiveness of policing in the first place.
Experience prototype: Book Club.
POV 2:
We talked to Paul, a college activist for the Black Lives Matter movement. We found it surprising that he felt isolated and alone when returning to Stanford after participating as an activist in Ferguson. It would be game-changing if he could share his story with others because it would help him feel better connected with the people around him.
Experience prototype: Storytelling Platform.
POV 3:
We talked to Kim, a parent of two teenage boys. We found it surprising that she was concerned that her kids will be unjustly profiled by law officials. It would be game changing if we could get her to trust the police because a lack of trust promotes unnecessary anxiety.
Experience prototype: Text Updates on Relevant News.
Low-Fi Prototype
POV 2 was our most successful experience prototype and best aligned with our ethnographic research. We decided to move forward with this concept. We wanted to build a platform that allowed activist to share their experience with their community in hopes of creating a safe place for conversation to occur.
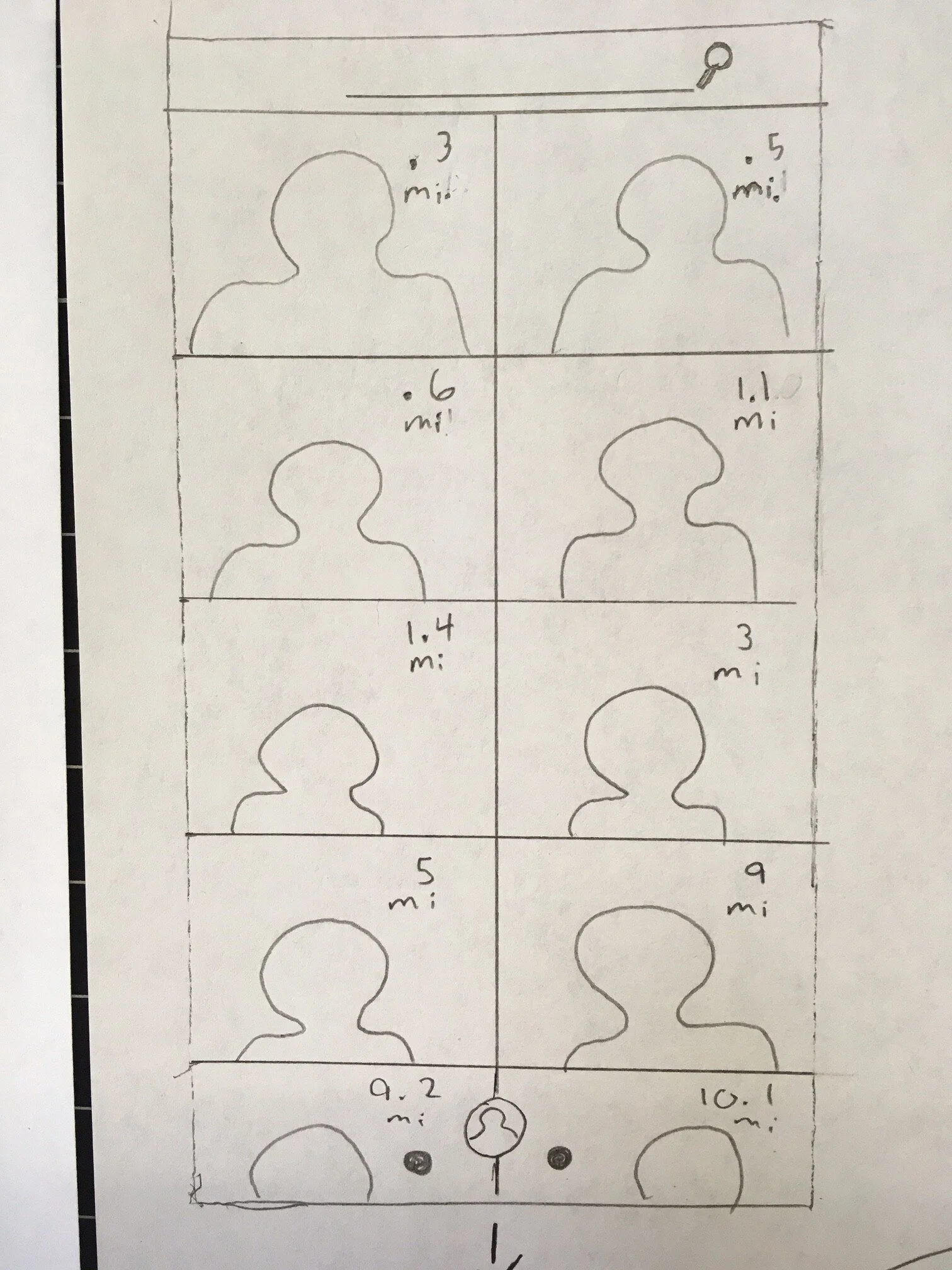
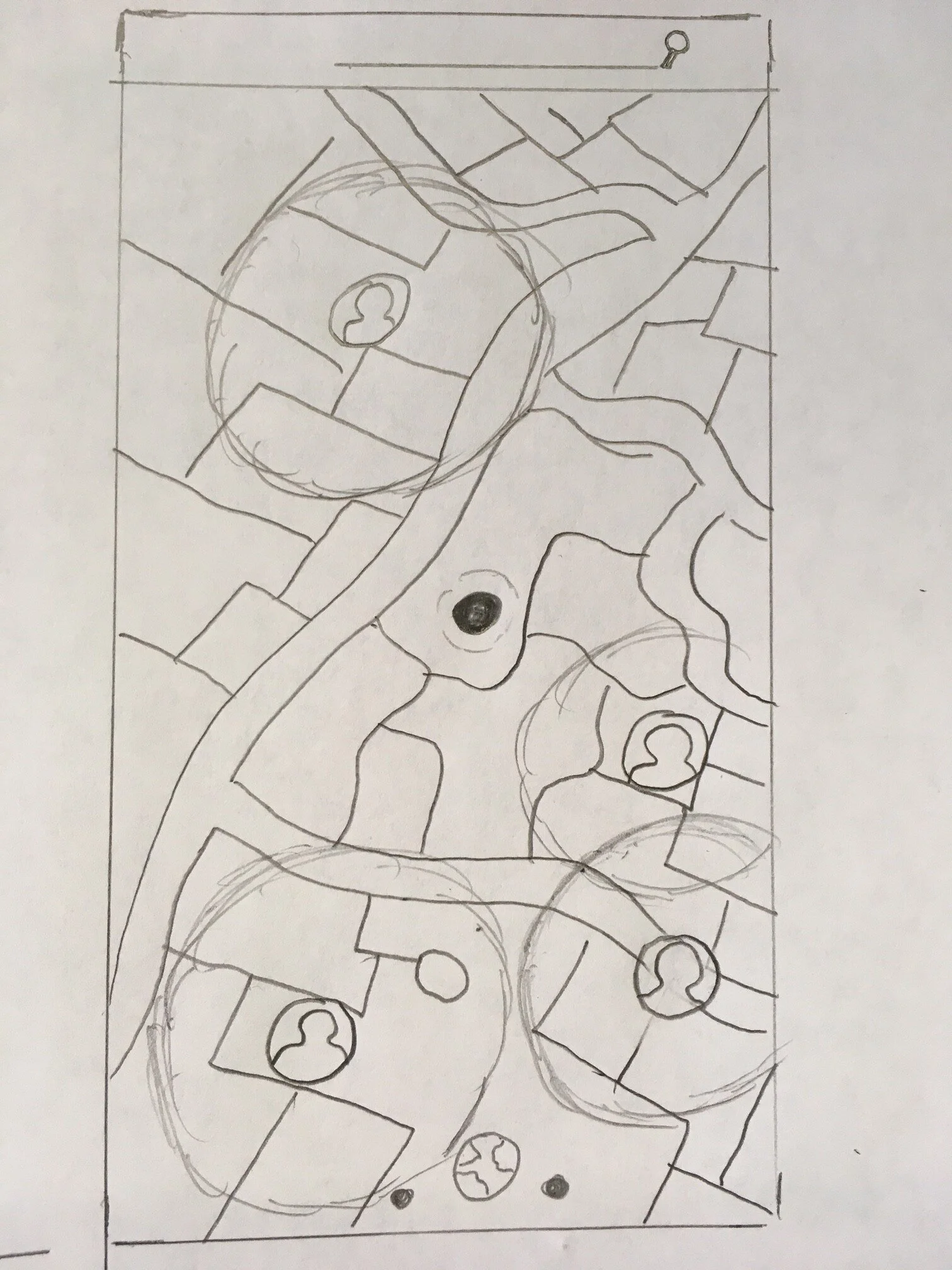
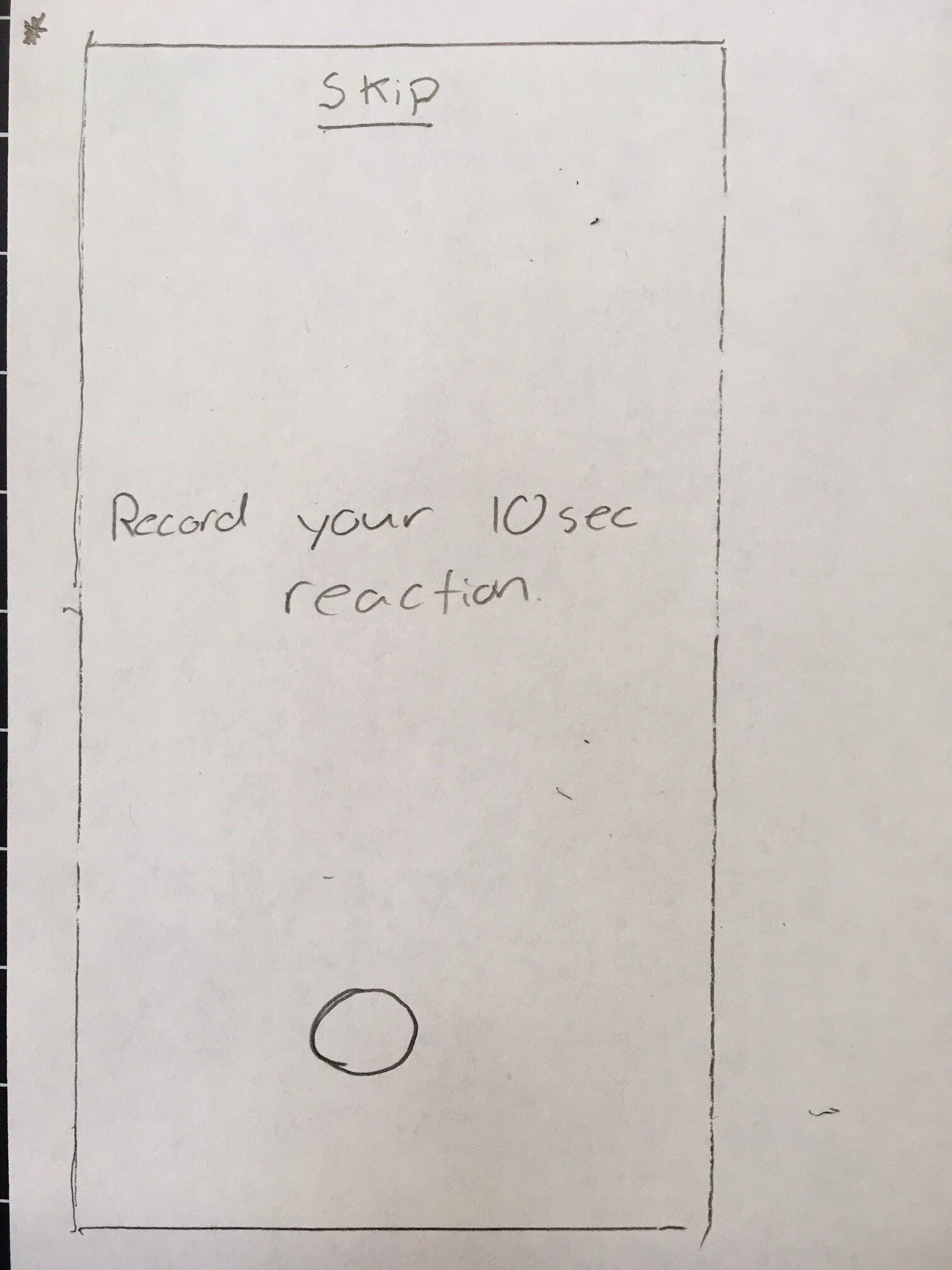
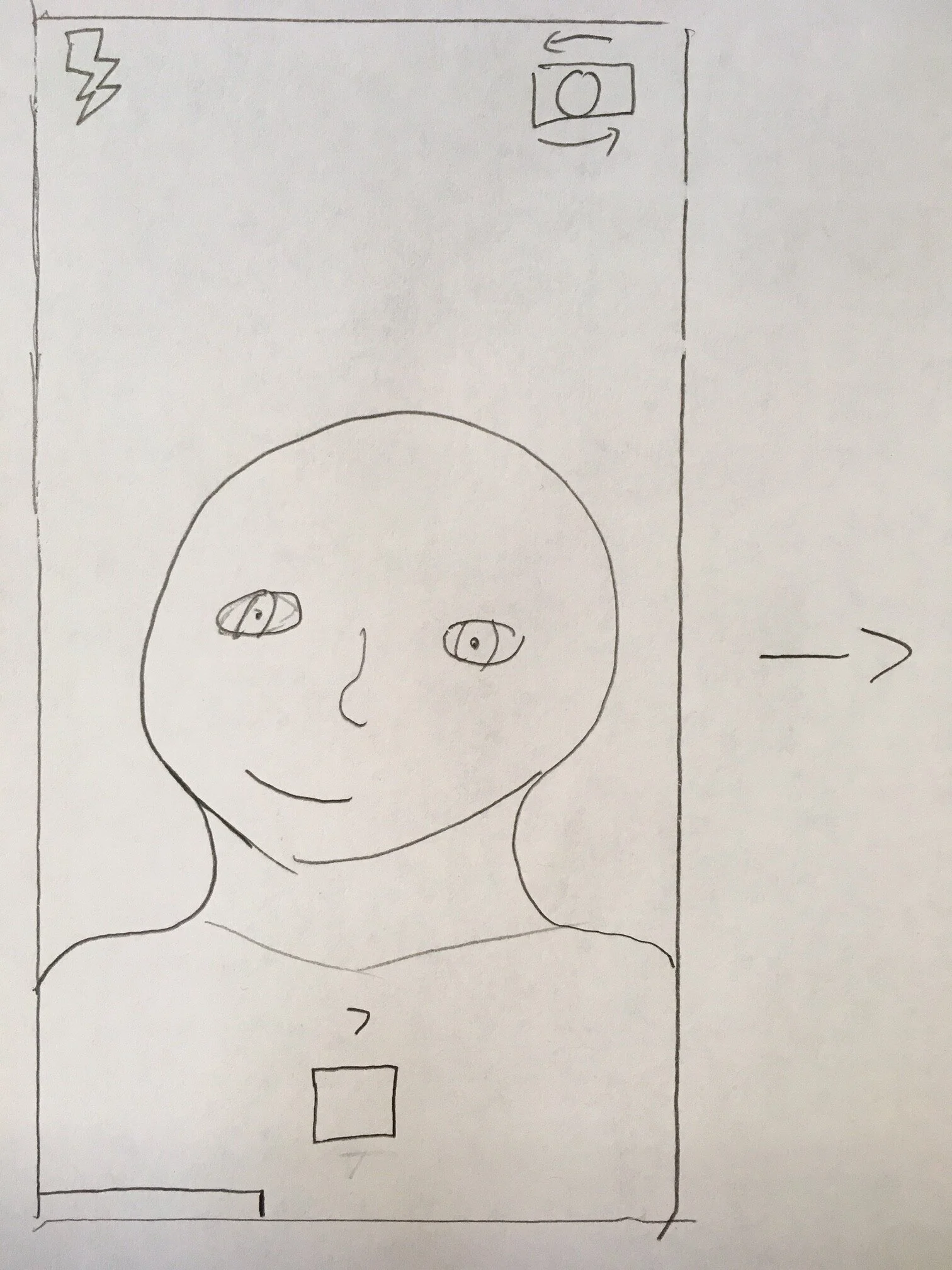
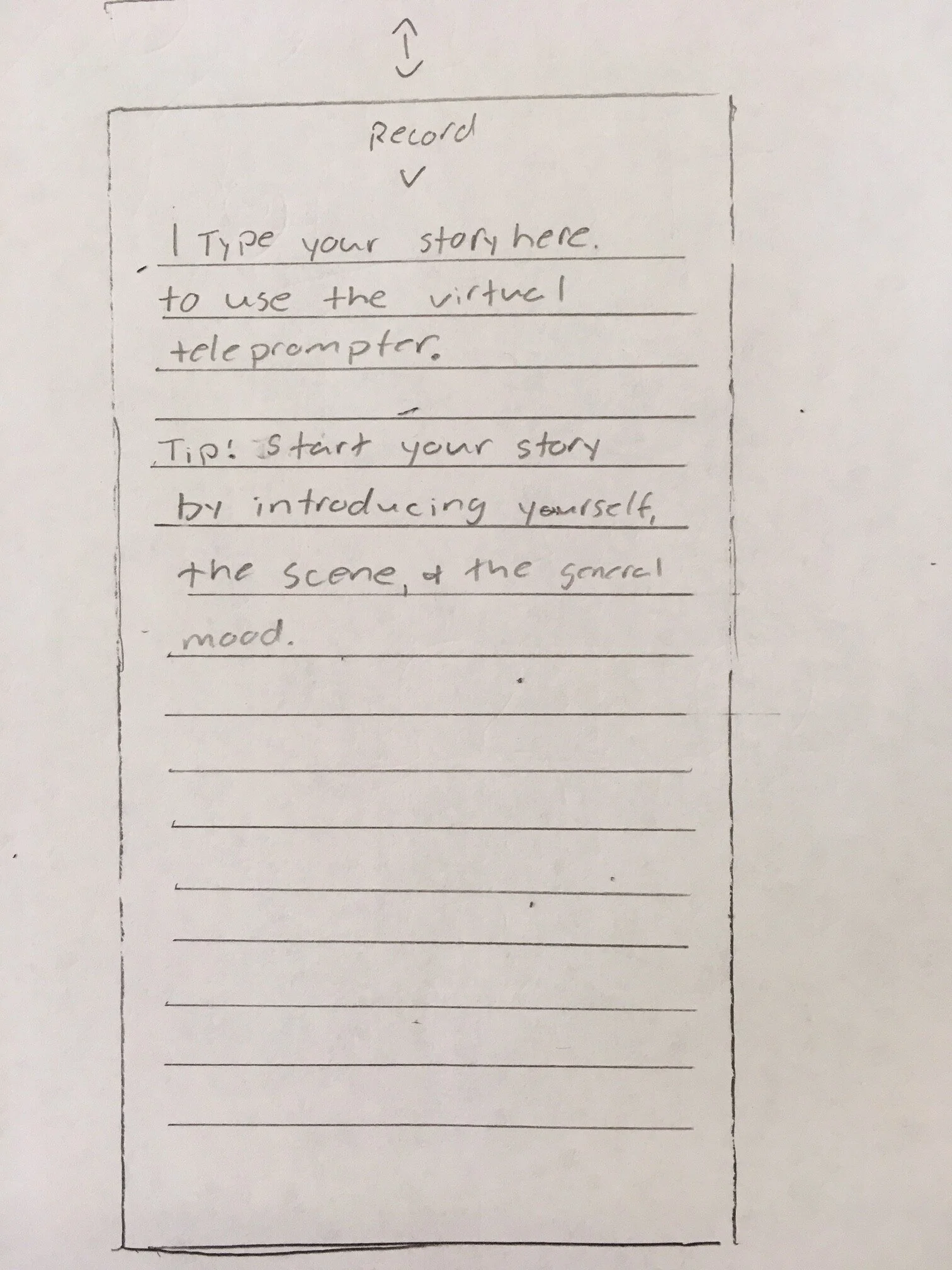
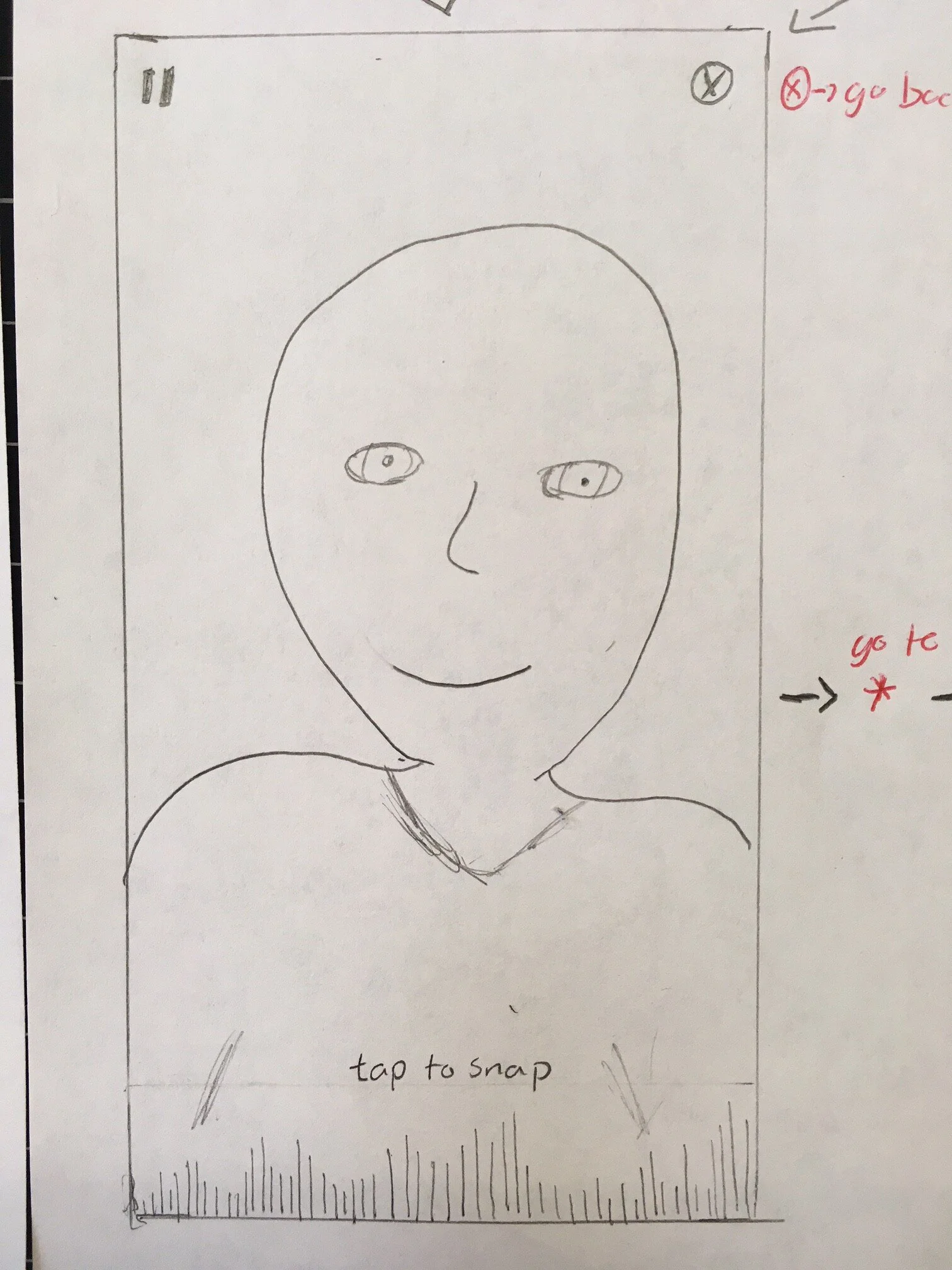
To prevent us from becoming too invested in our initial ideas, we used paper prototypes as a first round. We focused on creating an interaction for three main tasks; finding local videos, reacting to videos, and recording a story. We then took this prototype to two different schools to figure out the best design to achieve our goals.
Medium-Fi Prototype
With the results of our low-fi prototype, we jumped into creating a medium-fi prototype. This prototype would be our first iteration of the UI and continue testing our interaction experience. Click below for our medium-fi prototype with invision app.
Heuristic Evaluation
We then gave our medium-fi prototype to another team in order to conduct a heuristic evaluation. This evaluation looked for inconsistencies in design, confusing interactions, overly complex design, and aesthetic appeal. With this evaluation, we updated our app to the final designs.
Hi-Fi Prototype
We took our final designs and built a works-like high fidelity prototype. This app was built using react native and can be dowloaded and tested using Xcode.